There are several frameworks to develop an app for mobile devices, such as Ionic Framework and Flutter. Flutter is increasingly gaining popularity and organisations like Google Pay, Sonos and eBay have already developed apps with it. One of our customers is also using this framework. For me this was a great opportunity to immerse myself further in Flutter.
What is Flutter?
Flutter is an open-source framework or software development kit (SDK) developed by Google. It is a set of tools to develop applications and compile your code into native machine code for Android and iOS.
Flutter transforms the app development process, from now on you easily build, test and deploy mobile, web, desktop and embedded apps from a single codebase.
The idea behind Flutter is that you write Dart code that can be compiled into native code that runs on a device, for example iOS or Android. Flutter version 1.0 was introduced in 2018 during the Flutter Live event.
You use Dart + the Flutter framework to build user interfaces that consist of so-called widgets. Flutter comes with a bunch of pre-configured widgets (buttons, tabs, etc.) and you typically use these to then build your own, more complex widgets as well.
Why choose Flutter?
Although it is a new open-source front-end framework, more and more companies are choosing Flutter. There are several reasons why development teams choose Flutter are:
Increased productivity. Using the same codebase for iOS and Android saves both time and resources. Flutter's native widgets also minimize the time spent testing by ensuring that there are little to no compatibility issues with different OS versions. Easy. Flutter allows developers to build native mobile applications without having to access OEM widgets or use a lot of code. This makes the mobile app creation process much easier.
Good performance. Users report that it is difficult to tell the difference between a Flutter app and a native mobile app.
Cost-effective. Building iOS and Android apps with the same codebase is essentially building two apps for the price of one.
Available on a variety of IDEs. Developers are free to choose between Android Studio and VS Code to edit their code on Flutter.
Architecture
Flutter is designed as a layered, extensible system. It consists of a number of sequential libraries, each of which depends on the underlying layer.

Generally, developers work through the Flutter framework using Dart. It contains the layout, a comprehensive set of platforms and fundamental libraries that consist of multiple
Dart as a foundation for Flutter
Dart is the programming language of Flutter, which was also developed by Google.
Dart is not entirely new to Trivento. In 2012, Dart was unveiled at a GOTO conference in Aarhus, Denmark by Lars Bak and Kasper Lund. And a year later, Dart 1.0 was released. To make Dart known to developers, a global campaign Dart Flight School was organized by Google.
And that caught my attention. I contacted Google and Kasper Lund and in early 2014 Trivento had its own Dart Flight School at the Aviodrome culminating in a keynote speech by Kasper Lund in a real Boeing 747, an incredibly fun experience!

Everything is a widget
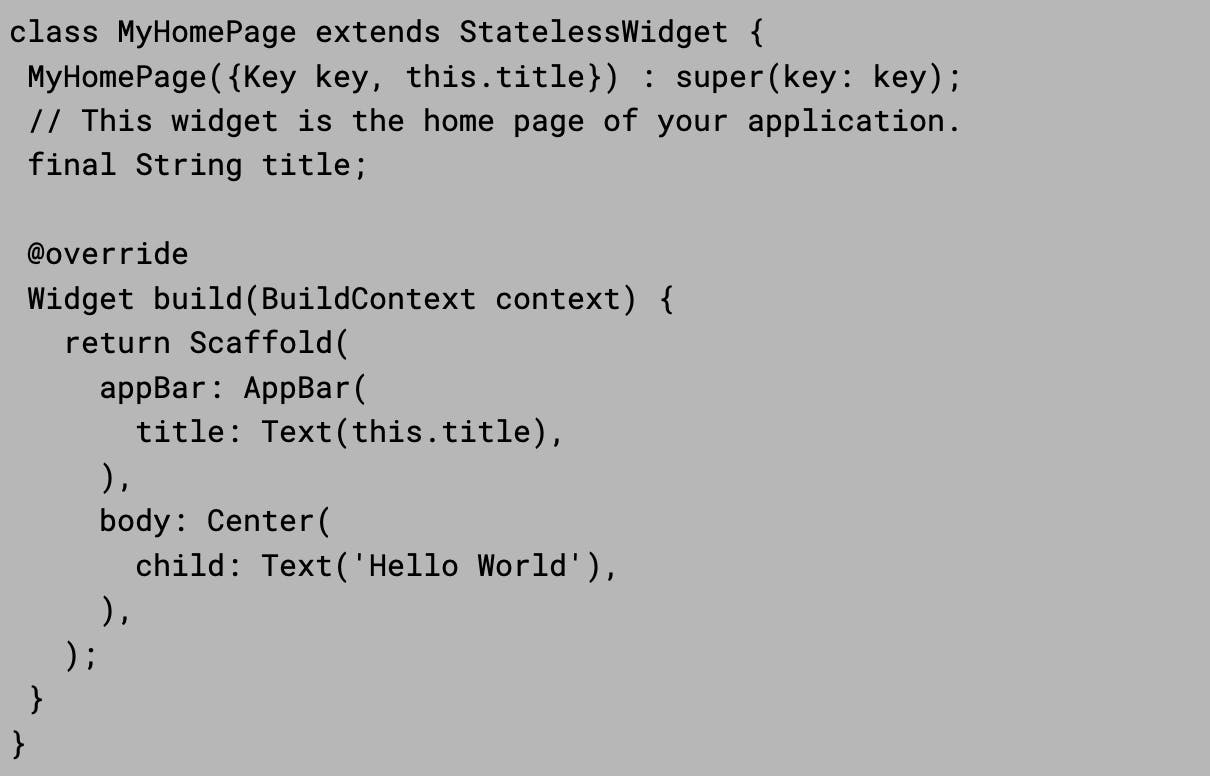
On all sides, Flutter revolves around widgets. Widgets are the core components of the Flutter architecture and the main building blocks of a Flutter app's user interface. Widgets are rendered to the Skia canvas, a graphics engine written in C/C++ that instructs the CPU or GPU to complete the drawing on the device. Here is a typical Flutter example.

In short, a lot has changed since my first introduction to Dart. Despite the fact that I really like working with the Ionic Framework, Flutter is also a very interesting framework. In a future blog I will explain the differences and similarities between Flutter and Ionic.
Flutter has a lot of positives, such as reusability, the component library, and real-world usage. Also, Dart is a modern programming language and is in principle easy to learn.
Trivento sees Flutter as a good addition to our Tech Stack. And maybe we will organize a Flutter Flight School.
Flutter vs Ionic
After this introduction to Flutter, I want to compare Flutter with another popular front-end framework : the Ionic Framework. For this purpose, I will use a number of metrics.
###Write once, use everywhere
This metric looked at how much of the code you write can be reused for both platforms.
Ionic: Great reusability! The "web app" concept makes it easy to reuse the code - you just end up building a web application. Of course, the large component library of adaptive components (i.e. automatically styled for the platform the app is running on) also helps.
Flutter: For Flutter, there is also great reusability. However, there is no "web app" concept, but a real native app is created. And this has performance advantages in a number of situations.
###Component Library
How easy is it to build beautiful UIs? Do you have to create and style many components (UI elements) yourself or do you have a rich suite of pre-built components? Do the components automatically adapt to the underlying platform? That's what this metric is about.
Ionic: Ionic is at its core a large set of ready-to-use styled components. The compiler/toolchain that produces a native app is also part of the Ionic package (handled through the CLI) but it uses Capacitor. The components Ionic provides automatically adapt to the platform the app is running on and therefore Ionic makes creating beautiful, native looking apps a breeze!
Flutter: Flutter also comes with an extensive suite of built-in widgets, both Material Design (Android), and Cupertino (iOS) widgets. With all these widgets, you can quickly create nice looking UIs without doing too much manual styling.
###Popularity & Coverage
A vibrant ecosystem is a good thing - but how popular is a framework? This is not necessarily the same, as you can have a rich ecosystem because the alternative is mandatory in an industry without being very popular among developers.
Ionic: Ionic is quite popular. It allows (web) developers to build native mobile apps in a fairly simple and fast way.
Flutter: Flutter is also very popular and this trend does not seem to stop for the time being. This is not surprising, because Google is also advertising this a lot. And what is also not unimportant, working with it is really a lot of fun!
##Real-World Usage
Of course, it's great that you as a developer are excited about a technology - but what does the rest of the world think about it? Ionic: Ionic is used by a number of large companies. A great example is Amtrak's app. You can find more examples on Ionic's Case Studies page.
Flutter: Even though Flutter is relatively new, they are already building some exciting apps with it - Google's AdWords app for example. You can find a full list in their showcase page, chances are we'll see more great apps on that page soon.
Conclusion
With Flutter and Ionic it is possible to develop beautiful and high performance applications. For now, my preference is for Ionic for the following reasons: First, the principle of Ionic is to use the web platform and embrace open standards where possible. And this is very important to me.
In addition, with Ionic one can use all the tools and programming languages of the web to develop applications for mobile, desktop and of course the web.
In contrast, Flutter has chosen to create a self-contained ecosystem that is at odds with the common languages, toolsets and standards found in the broader world of hybrid app development.
Flutter delivers very good performance on mobile, but fundamental architectural limitations make it a lesser choice for web-based deployments.
But ultimately your solution choice should be based on your philosophy, where and how you plan to deploy your app, and what skills you know today or would like to learn in the future.
